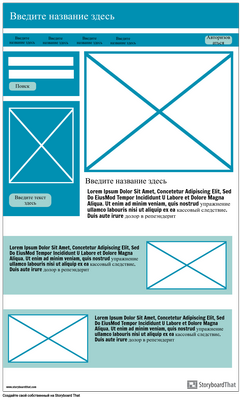
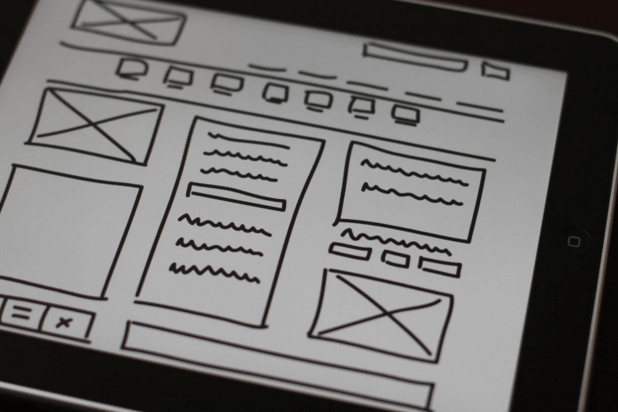
Wireframe (или макет-схема), это визуальное представление структуры веб-страницы или приложения. Он представляет собой простой и скелетный макет, который отображает расположение элементов, контента и функциональности на экране. Создание wireframe является важным этапом в процессе веб-разработки и дизайна.
- Зачем нужен wireframe?
- Как создать полезный wireframe?
- Что дает wireframe?
- Создание wireframe
- Процесс разработки wireframe
- 1. Инвентаризация контента
- 2. Визуальная иерархия
- 3. Wireframe контента
- 4. Детальный wireframe
- 5. Простейший прототип
- Кончай изучать Figma! #figma #figmatips #фигма #вебдизайн #вебдизайнер
Зачем нужен wireframe?
Wireframe позволяет разработчикам и дизайнерам визуализировать основные элементы интерфейса, такие как меню, кнопки, поля для ввода, изображения и текст. Это помогает определить структуру страницы и расположение контента до того, как начнется детальная разработка дизайна и программирование.
Создание wireframe также помогает заказчикам и команде проекта лучше понять, как будет выглядеть и работать их будущий веб-ресурс или приложение. Он помогает устранить расхождения в ожиданиях и представлениях о том, как должен выглядеть проект.
Как создать полезный wireframe?
Для создания полезного wireframe следует учитывать несколько ключевых принципов⁚
- Простота и минимализм⁚ Wireframe должен быть простым и сконцентрированным на основных элементах. Избегайте лишних деталей и декоративных элементов.
- Четкость и структурированность⁚ Важно, чтобы каждый элемент был четко виден и понятен. Линии и блоки должны быть хорошо структурированы.
- Фокус на пользовательском опыте⁚ Размещение элементов на wireframe должно учитывать удобство использования для конечного пользователя.
- Обратная связь⁚ Важно получить обратную связь от заказчика, дизайнеров и разработчиков для уточнения wireframe до перехода к следующему этапу разработки.
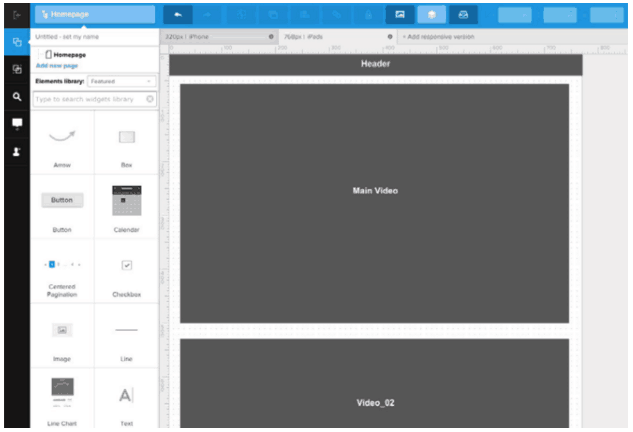
Существует несколько подходов к созданию wireframe. Это может быть ручное рисование на бумаге или использование специализированного программного обеспечения, такого как Adobe XD, Sketch, Figma и других;
Важно учесть, что wireframe ⎻ это не окончательный дизайн, а скелет, который будет дорабатываться на более поздних этапах разработки; Он предназначен для того, чтобы помочь всем участникам проекта лучше понять и согласовать структуру и расположение элементов перед созданием окончательного дизайна и кодирования.
Таким образом, создание полезного wireframe — это важный шаг в процессе веб-разработки, который помогает оптимизировать дальнейшую работу дизайнеров, разработчиков и заказчиков и обеспечить создание удобного и функционального веб-ресурса или приложения.

Каркас? Что это такоеПровод. Он формирует основу структурированного цифрового проекта и является одним из первых и наиболее важных этапов проектирования.
В этой статье рассказывается о том, что нужно знать, чтобы улучшить качество своих электронных схем. В ней объясняется, для чего они нужны, рассматриваются инструменты для их создания и шаг за шагом проводится весь процесс создания электронных схем.

Что дает wireframe?
В каркасах используются значки, например, маркированные поля, для представления контента, который будет добавлен позже.
Дизайнеры используют электронные схемы по следующим причинам
Структурированный дизайн.. Вы можете увидеть, куда все помещается, прежде чем приступать к работе над конкретными техническими деталями.Заранее установите рамки.. Навигационные меню и макеты определяют, как будет разрабатываться остальная часть проекта. Если есть проблемы, то целесообразнее выявить их на начальном этапе, а не на стадии детального прототипа.Контент-ориентированный дизайн.Больше возможностей для творчества и экспериментов.. Каркасы легко создавать. Это позволит вам экспериментировать, не затрачивая много времени и усилий.
Провод. —это скелетная диаграмма.
Создание wireframe
Каркасные схемы могут быть созданы с помощью редактора изображений, специализированных инструментов или на бумаге. Рассмотрите плюсы и минусы каждого метода.
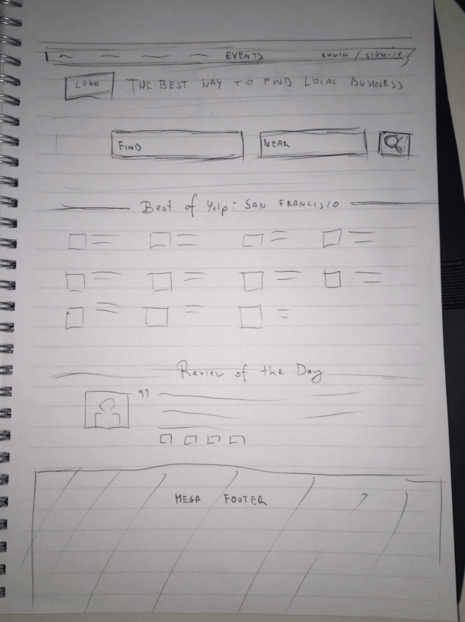
Бумага. Простейшая форма —- проволочный каркас. По сути, это более продвинутый эскиз. Если вы хотите проанализировать несколько идей, прежде чем выбрать лучшую, вы можете быстро создать провод на бумаге.

Платформа, похожая на приложение.UX Pin.облегчает создание интерактивных электрических схем и поддерживает разработку макетов и прототипов.

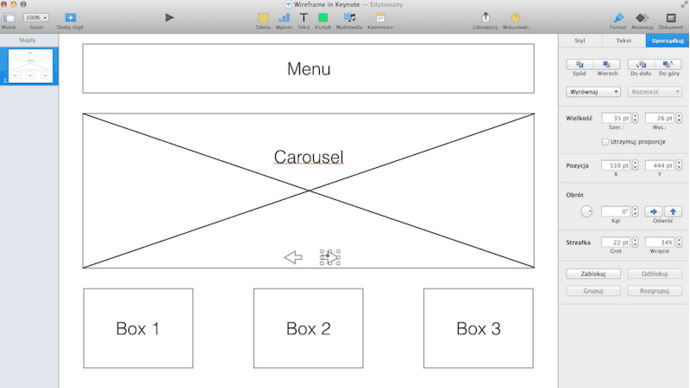
Если вы не хотите платить за специальную платформу, вы можете использовать программное обеспечение для презентаций, такое как Keynote или Powerpoint. Однако необходимость отправлять телеграммы по электронной почте усложняет командную работу над проектом.

Некоторые дизайнеры предпочитают делать все в графическом редакторе, таком как Sketch или Photoshop.
Выбор платформы — это только начало. Давайте рассмотрим пошагово весь процесс создания.
Процесс разработки wireframe
Фаза создания :
- Инвентаризация содержимого. Визуальная иерархия. Содержание каркаса. Подробные электронные схемы. Простые прототипы.

Давайте рассмотрим каждый шаг подробнее.
1. Инвентаризация контента
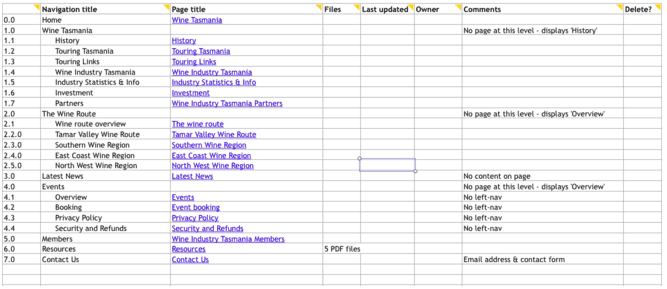
Во-первых, необходимо создать каталог контента, который представляет собой набор всех постов и их организацию.

Оглавление — это постраничная таблица всего использованного материала. Список контента поможет вам разработать дизайн, ориентированный на контент, и понять наиболее важные элементы.
Чтобы создать подходящий каталог контента, выполните следующую серию шагов
Перечислите все содержимое, используя URL и краткое описание. Во-первых, упорядочьте контент по темам. Назначьте каждый элемент контента соответствующей странице и удалите дубликаты на нескольких страницах. Проверьте каталог содержимого на наличие нежелательных материалов. Удаление нежелательного содержимого . При необходимости назначайте ответственных за конкретные разделы или категории материала.
В дальнейшем используйте каталог контента для создания визуальной иерархии.
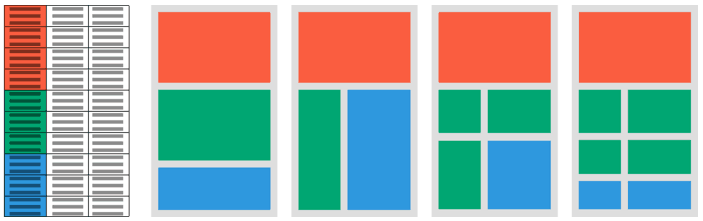
2. Визуальная иерархия
Используйте оглавление, содержащее все элементы, чтобы легко определить наиболее важные элементы на каждой странице.
Здесь каждый элемент должен быть классифицирован как первичный, вторичный или третичный элемент. Это можно сделать с помощью электронной таблицы.

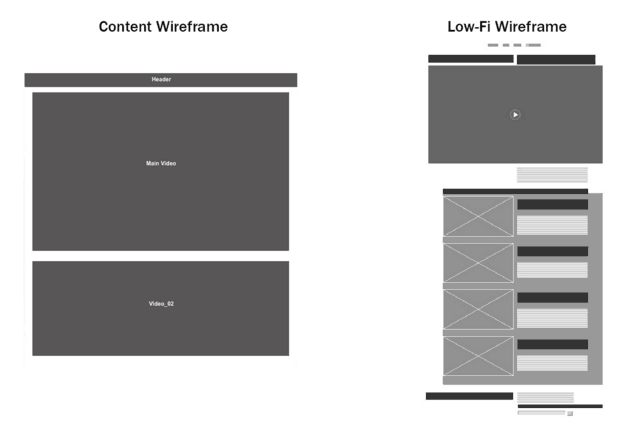
3. Wireframe контента
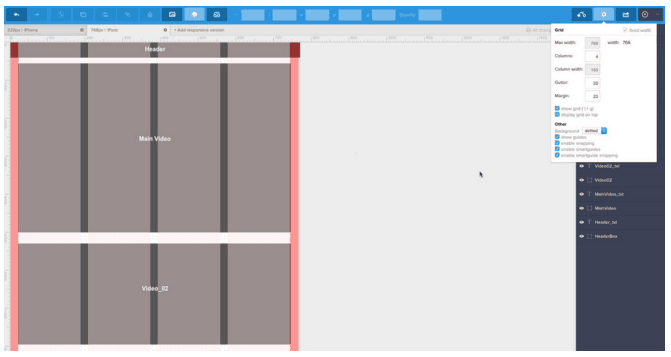
В блоке содержимого указывается первая версия каркаса.

Содержание каркаса определяет только то, где будут размещены посты, а не то, как они будут отображаться. Если используемый вами инструмент поддерживает сетки, то сетки подходят для этого.

Создание проводов для небольших экранов позволяет сначала расставить приоритеты. В качестве альтернативы можно нарисовать все элементы сразу, а затем удалить менее важные. Однако такой подход часто приводит к необходимости возвращаться назад.
После создания базового макета можно добавить дополнительную информацию.
4. Детальный wireframe
Здесь необходимо решить, где разместить отдельные ссылки, иконки и изображения. Таким образом, провод должен быть "мягким". В детальных проводах по-прежнему будут использоваться иконки, блоки и неопределенные кнопки.

Помните, что пользовательский поток помогает оптимизировать размещение элементов. На этом этапе вы можете начать использовать шаблоны сканирования для более точного определения визуальной иерархии.
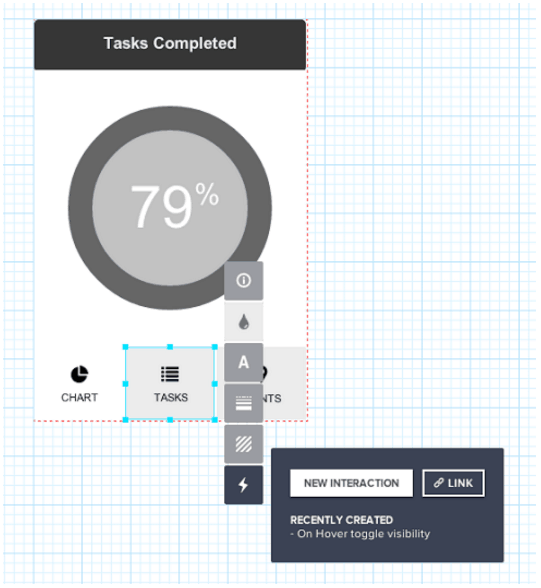
5. Простейший прототип
Рекомендуется превратить провод в простой прототип, чтобы как можно скорее начать тестирование.
При использовании правильной платформы интерактивные функции можно легко добавить, просто перетаскивая элементы. Это базовая интерактивность, но она позволяет достаточно точно найти проблемы с удобством использования. В частности, верстка и навигация. Оптимизация этих областей является целью разработки схемы.

Методы быстрого прототипирования позволяют быстро создавать и тестировать прототипы, а результаты использовать в процессе проектирования до начала разработки. Это позволяет совершенствовать конструкцию в процессе разработки, а не тестировать конечный продукт.
Простейшие прототипы используются для разъяснения основных положений дизайна. Как только это будет сделано, можно переходить к визуальному дизайну.