CSS (Cascading Style Sheets) позволяет создавать стиль и внешний вид веб-страниц. Одним из важных аспектов CSS является позиционирование элементов на веб-странице. Позиционирование элементов позволяет управлять их расположением на странице‚ что является ключевым навыком для веб-разработчиков.
Определение
Позиционирование элементов в CSS определяет‚ где и как элемент будет размещен на веб-странице. Самые популярные методы позиционирования в CSS – это статическое‚ относительное‚ абсолютное‚ фиксированное и по умолчанию.
Статическое позиционирование<div style="position⁚ static;">Статическое позиционирование</div>
Это значение по умолчанию. Элементы‚ на которые это значение свойства не применено‚ позиционируются исходя из обычного потока документа.
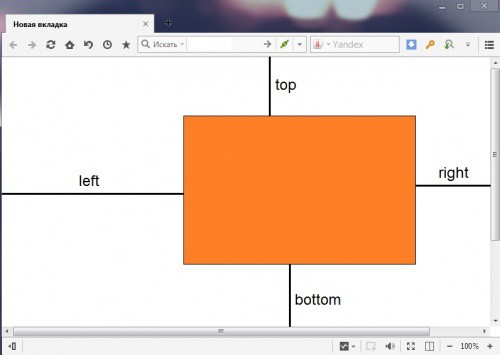
Абсолютное позиционирование<div style="position⁚ absolute;">Абсолютное позиционирование</div>
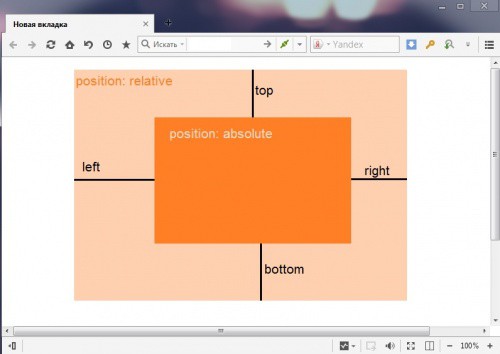
Элементы позиционируются относительно ближайшего родителя‚ у которого значение свойства position не является static.
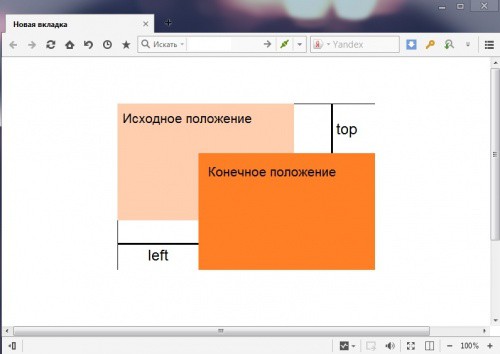
Относительное позиционирование<div style="position⁚ relative;">Относительное позиционирование</div>
Элемент с относительным позиционированием позиционируется относительно его исходного местоположения.
Фиксированное позиционирование<div style="position⁚ fixed;">Фиксированное позиционирование</div>
Элемент позиционируется относительно видимой области окна браузера.
Оптимизация и примеры использования
Правильное использование позиционирования поможет вам создавать эффективный веб-дизайн. Например‚ фиксированное позиционирование можно использовать для создания плавающей навигационной панели. Относительное позиционирование позволяет создавать блоки‚ которые можно перемещать относительно их изначальной позиции.
<style>
.navbar {
position⁚ fixed;
top⁚ 0;
width⁚ 100%;
background-color⁚ 333;
color⁚ fff;
padding⁚ 10px 20px;
}
</style>
<div class="navbar">Это фиксированная навигационная панель</div>
Использование различных методов CSS позиционирования позволяет создавать динамичный и привлекательный веб-дизайн. Научившись пользоваться разными методами позиционирования‚ вы сможете значительно улучшить пользовательский опыт на вашем сайте и создавать интересный контент для ваших посетителей.

Положение CSS — это мощный инструмент, позволяющий позиционировать элементы в системе координат. Это обеспечивает свободу проектирования, превосходящую традиционные решения.
Когда браузер загружает веб-страницу, элементы (заголовки, строки, абзацы, блоки div и т.д.) отображаются в том порядке, в котором они появляются в макете HTML-документа. Макет организует процесс отображения всех элементов на странице сайта.
Типы позиционирования в CSS
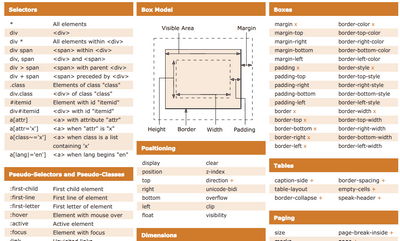
В HTML каждый элемент — это своего рода прямоугольник, в котором должны быть указаны внешний и внутренний отступы и разделяющая их граница.
Форма размещения определяет, где должен находиться прямоугольник и как он должен влиять на окружающие элементы.
В CSS свойствоПоложение. может принимать следующие пять значений.
Относительный; Абсолютный; Наследуемый; Фиксированный; Статический.
По умолчанию все элементы веб-страницы располагаются в следующем порядкеСтатический. Это означает, что каждый элемент размещается в соответствии с естественным порядком их добавления на страницу. Блочные элементы размещаются под блочными элементами, элементы со строчными буквами — до или после.
Абсолютное выравнивание.
Такой тип размещения удаляет элементы из общего потока документа. Окружающие элементы игнорируются, как если бы элемент имел назначенные ему свойстваИндикация: нет..
Если вы не хотите, чтобы пространство было заполнено другими элементами, вы должны установить абсолютную позицию элемента, указавСправа, Дно и . Если свойство не указано, тоСлева вверху установлено на 0.
Ключом к абсолютному размещению является понимание точек отсчета. Эти элементы размещаются относительно ближайшего родительского элемента.Статический. Если ближайший элемент не существует, размещение происходит относительно родительского документа.

Относительное размещение .
Элементы с относительным размещением размещаются относительно своей собственной позиции (смещение на основе позиции по умолчанию). При перемещении изображения оно остается на месте, а все элементы размещаются и накладываются друг на друга.
Относительно размещенные элементы берутся из обычного потока документов, но оказывают некоторое влияние на размещение соседних элементов, так что исходные элементы остаются в потоке документов.
Чтобы использовать этот тип размещения, вы можете использоватьПоложение. должно быть установлено наПохожие.:
Этот тип размещения не относится к элементам таблицы (строки, столбцы, ячейки и т.д.). Пространство, занимаемое элементом до перемещения, не заполняется элементом выше или ниже него и остается пустым.
Если вы хотите расположить дочерний элемент относительно его родительского элемента, вам необходимо указать параметрыПоложение: абсолютноеА во-вторых — возможностьПоложение: относительное:

Фиксированное размещение.
Эта схема размещения аналогична схеме абсолютного размещения, но с небольшими отличиями.
Фиксированное размещение всегда игнорирует родительский элемент и позиционируется относительно окна браузера. Элементы не перемещаются при прокрутке страницы.
Фиксированное размещение часто используется для создания вкладок, меню, заголовков и других элементов, которые всегда должны быть видны пользователям сайта.
Z-index.
Веб-сайт — это двумерный элемент со значениями ширины и высоты и свойствамиz-index. Добавляет глубину странице. Чем выше значениеz-index.' элементы размещаются на странице и наоборот.z-index. За ним размещается товар с самой высокой ценой z.
Это придает странице трехмерный вид.

Размещение на заднем плане
По умолчанию элементы помещаются вОбщие сведения. (всегда располагается в левом верхнем углу страницы, но часто необходимо определить стабильное положение (например, фон должен занимать всю страницу и не перемещаться содержание).
Фоны страниц назначаются наФоновое положение.Это может быть процент, числовое значение или конкретное ключевое слово.
Например:.
Положение фона: слева от центра; Положение фона: справа внизу; Положение фона: 20% 90%; Положение фона: 40 px 40 px.
Процентные значения можно использовать в сочетании с единицами измерения. Если один из них определен, другой автоматически становится 50%.
Эти схемы монтажа определяют влияние элемента на соседние элементы и правила его размещения на сайте.
Наиболее часто используемыми свойствами в процессе макияжа являютсяПлавающий.и мы применяем размещение только к тем элементам, которые хотим подчеркнуть.